現在作成中!
はじめに)ブロックエディター
ホームページは、WordPressという無料ソフトを利用して作成されていますが、そこで利用されているのが、ブロック・エディターと呼ばれるエディターです。
ブロック・エディターは多彩な機能を持っていますが、その概要はこちらをご覧下さい。
1)ホームページ(以降HPと略します)にログイン
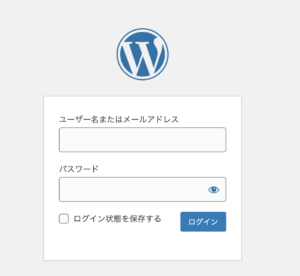
以下のURLを、クリックします。
http://tdbc.jp/wp-login.php
表示しされたログインページをお気に入りに追加しておくことをお勧めします。
通知されたユーザー名とパスワードを以下のボックスに入力して「ログイン」します。

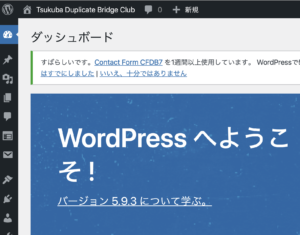
いつもと違うホームページが出てきますが、気にせずに 次へ。

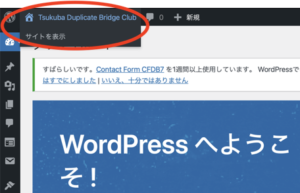
左上にある「Tsukuba Dupuricate Bridge Club」にカーソルを持っていくと、「サイトを表示」が出てきますから、それをクリック。

いつものホームページが出てきました。

編集したいページをメニューから選択します。
2)メニューバー
ホームページの一番上に、メニューバーがあります。
メニューバー.png)
「固定ページを編集」をクリックすると、そのページが編集モードに切り替わります。
3)表の編集
編集したい所に「|」のカーソルを持っていきます。そうすると表編集メニューが現れます。
-2票の編集.png)
表の内容を変えるのは、そのまま文字列を入力あるいは削除すればOKです。
田の字のボックスをクリックすると表の行列編集メニューが出てきます。
3行列の編集-1024x698.png)
カーソルがある位置の行や列が操作対象になります。
4)文章の編集
編集したいページをメニューから開いて、「固定ページを編集」をクリックすると、そのページが編集モードに切り替わります。編集したい所に「|」のカーソルを持っていきます。そうすると編集メニューが現れます。文字列の編集はキーボードの入力で可能です。カーソルをクリックした場所へ、他のドキュメントからコピーしたテキストをペーストすることも可能です。但し、場合によっては整形する必要があります。
編集メニューの使い方です。
a)見出し
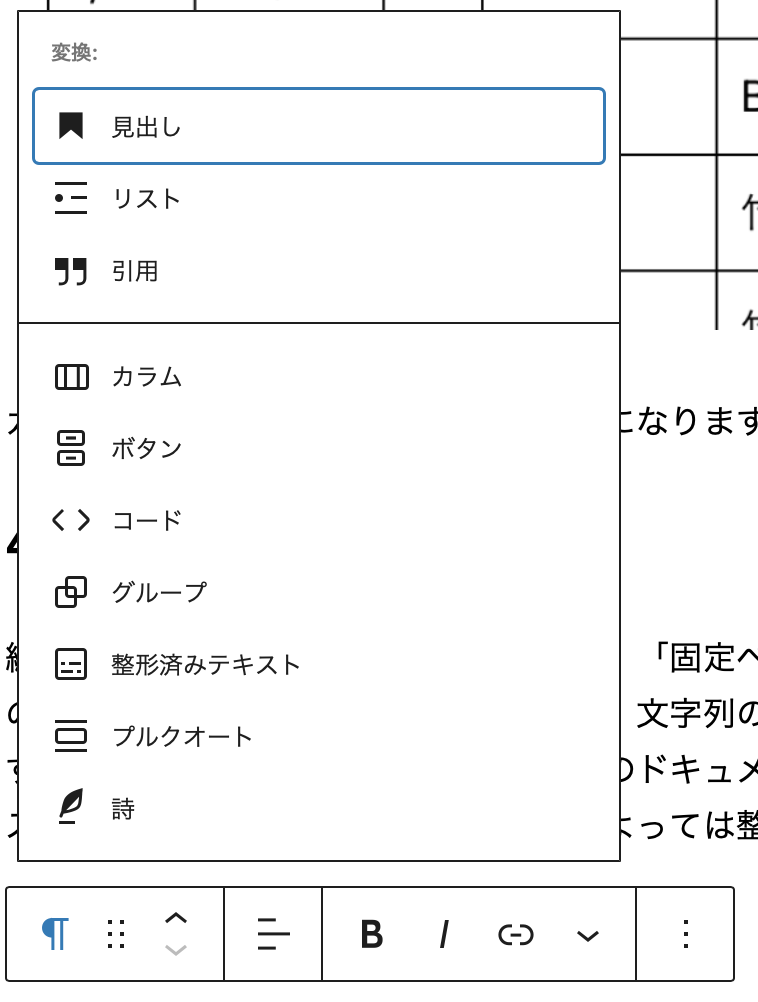
編集メニューの「¶」をクリックすると、以下のメニューが出てきます。

- 見出し 段落の見出しを作成します。
- リスト 段落を、このテキストの様なリストにします。
- リストから抜けるには、下のブロックをクリックします
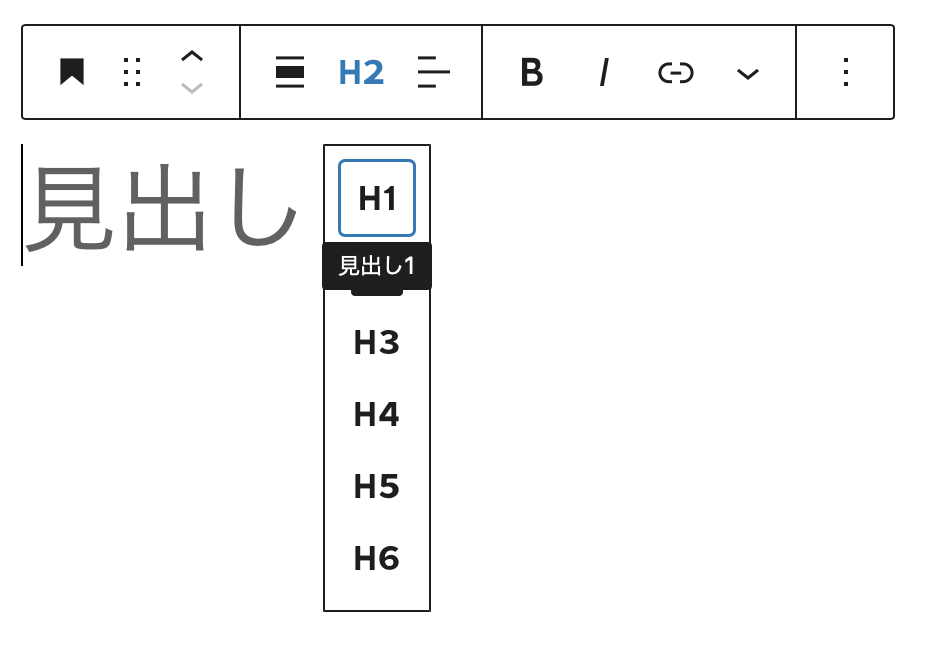
見出しをクルックすると以下の見出しメニューが出てきます

- H1 一番大きなフォント
- H2 「見出し」として例示されているフォント
- 以下H6まで、順に小さくなっていきます。このフォントはH6
- Bは太字にします
見出しができれば、「リターン」で次のブロック(段落)に移ります
そのフォントはH6です
ブロック単位で、見出しメニューでフォントを変えられます
一つ重要なテクニックは、「改行」は次の段落に移ります
同じ段落の中で改行するのは、「シフト」を押しながら「改行」です
b)リンク
ここで、リンク挿入を説明しておきます
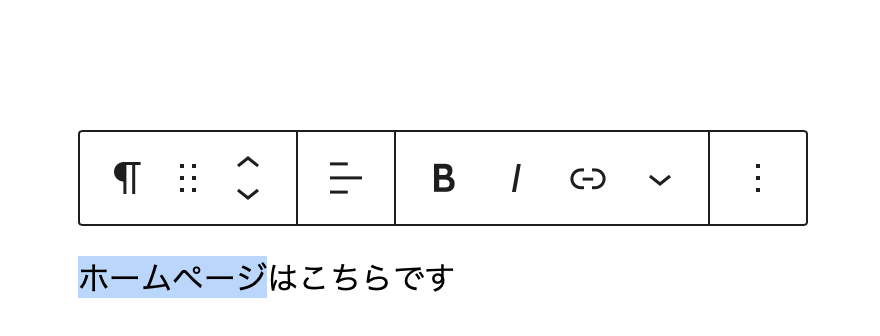
まずリンクを挿入したい語句を以下の様にカーソルで選択します

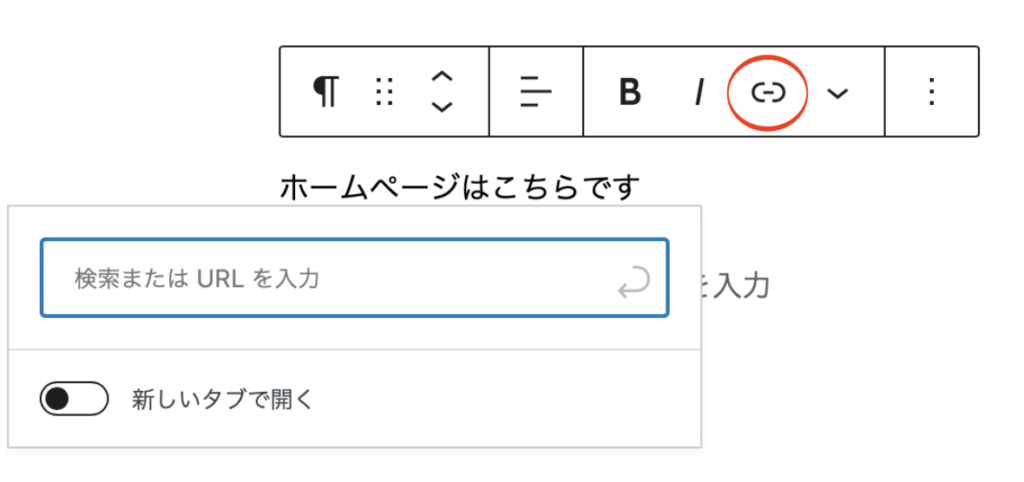
段落メニューが出てきますからリンク挿入「(-)」をクリックです

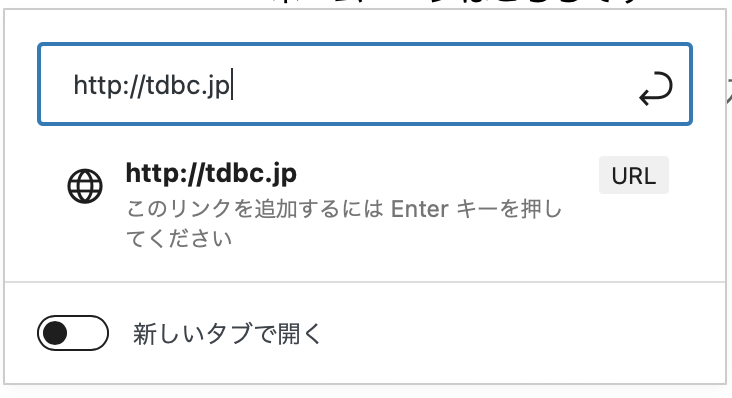
URLを入力します
ホームページであれば、http://tdbc.jp ですね

指示通り、Enterあるいは改行キーを押下
その前に、新しタブで開くのトグルをクリックして右にずらすと、新しいページでホームページが開かれるようになります
5)PDFの挿入
ページの中にPDFを簡単に挿入することが出来ます
まず、以下の「/」を入力するか。「+」をクリックして段落メニューを開きます

/
/
/